Assalamualaikum dan salam sejahtera.
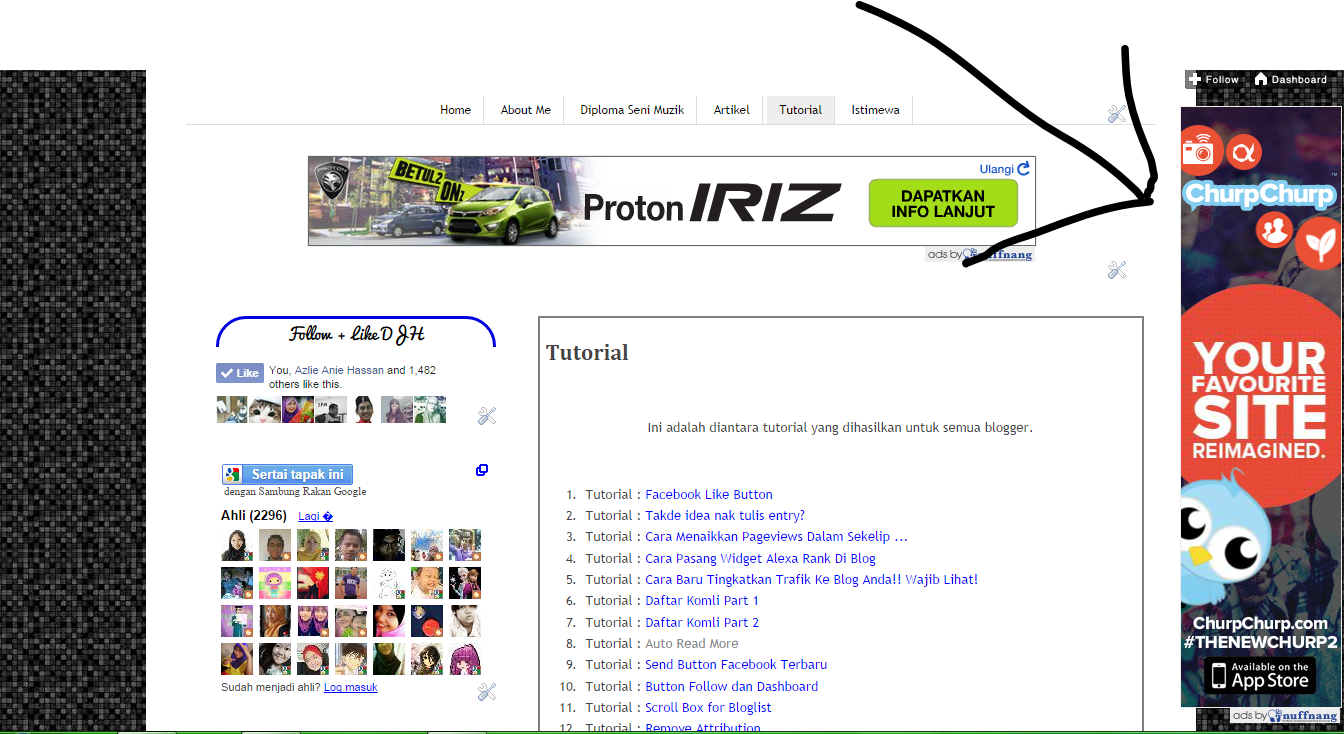
Kita kembali lagi dalam rancangan Tutorial Bersama DJH. Alhamdulillah,kali ini angah akan terangkan cara-cara nak letak iklan daripada Nuffnang,adverlets, Komli,atau lain-lain dalam blog. Ada bertanya,macam mana angah letak iklan Nuffnang di tepi sebelah kanan dan terapung gitu.
Ada yang berkata iklan sebegini angak menyusahkan,tetapi bagi angah taklah menyusahkan,angah lebih suka sebegini sebab peluang untuk iklan ini di klik orang adalah tinggi.Senang dan mudah je nak buat. Jom ikut arahan-arahan di bawah.
1. Log in > Dashboard > Design > Add a gadget > Html/javascript
2. Copy kod di bawah ini
<div style="position: fixed; top: 50px; right:0px;">
KOD IKLAN TERSEBUT
</div>
3. Paste kan di di dalam ruangan Html/javascript tersebut.
Anda boleh tukar tulisan yang bewarna biru tersebut.
* Untuk jarak anda boleh ubah, kemudian kiri atau di kanan. Kod iklan tersebut anda boleh ambil terus daripada kod yg disediakan pihak iklan.
Untuk sesiapa yang inginkan iklan sebegitu rupa,bolehlah letakkan,tapi masing-masing ada citarasa sendiri. Macam angah,angah suka iklan yang terapung macam ni sebab bila kita scroll ke bawah,iklan tu tetapi ikut. Haha.
Nak tutorial lagi? Requestkan lah.. :D


Terima kasih... :)
ReplyDelete